强大的扩展体系,已经成为很多朋友评价一款浏览器好用程度的标准之一,不过如果安装了数量庞大的扩展,浏览器的启动速度会变得缓慢,运行时占用较多的系统资源。其实,很多操作无需动用额外的第三方扩展,使用「小书签」(Bookmarklet)即可为网页浏览增加一些特定的功能。
「小书签」与常用的网址收藏类似,同样被放置在书签栏里,它是一段带有特定功能的 JavaScript 代码,当用户点击这个「小书签」就会实现这段 JavaScript 代码的功能。利用「小书签」你可以快速实现多种功能,如:
- 将网页保存到稍后读、笔记应用;
- 快速生成二维码、短链接;
- 高亮页面内关键词;
- ……
与浏览器扩展插件相比,「小书签」无需额外的安装过程,自定义添加代码或者拖放至收藏夹完成添加,用户可以按需调用,减少后台占用系统资源。更为重要的一点,「小书签」在手机端同样适用,这对于无法安装插件的手机浏览器来说就显得更加实用。
如何添加「小书签」
添加「小书签」至浏览器的书签栏共有两种方式,一是如果网站直接提供了「小书签」按钮,那么我们将按钮直接拖放至书签栏,即可在收藏夹书签栏里看到生成了类似网站收藏的按钮。
二是手动添加「小书签」的方法,由用户自行添加「小书签」。以 Chrome 浏览器为例,在书签管理器中右键选择「添加新书签」,填写一个好记的名称,在网址栏填写获得的 JavaScript 代码,比如 Instapaper 官方提供将网页转化成简洁阅读版面的代码:
javascript:function iptxt(){var d=document;try{if(!d.body)throw(0);window.location='https://www.instapaper.com/text?u='+encodeURIComponent(d.location.href);}catch(e){alert('Please wait until the page has loaded.');}}iptxt();void(0)
延伸阅读:Bookmarklet 编写指南
如何发现实用的「小书签」
正如前面提到的,「小书签」本质是在网页中手动点击或自动加载 JavaScript 代码,(羡慕)程序猿可以自行动手创建编写代码,创建专属的「小书签」。但对于小白(写代码)用户来说,可以利用一些网站提供的 API 接口动手创建「小书签」,下面例子是创建一个将当前网页地址转换为短链接的「小书签」:
1. 利用国外知名短链接服务商 TinyURL 提供的 API 接口:https://tinyurl.com/create.php?url= ,结合 JavaScript 语法,得到 js 代码:
window.open('https://tinyurl.com/create.php?url=' + decodeURIComponent(gBrowser.currentURI.spec));
2. 「小书签」的特定格式是以 javascript: 开头的代码,结合上面的 js 得到的代码:
javascript: window.open('https://tinyurl.com/create.php?url=' + decodeURIComponent(gBrowser.currentURI.spec));
3. 使用 URL 在线转码工具 对第二步得到的 js 代码进行编码,得到了:
javascript:%20window.open('https://tinyurl.com/create.php?url='%20+%20decodeURIComponent(gBrowser.currentURI.spec));
4. 将上面的代码保存到书签里即可完成创建「小书签」。
另外,我们还可以参考一些专门收集「小书签」的站点和文章合辑,发现更多适合自己的实用「小书签」,比如下面的几个站点和文章链接:
各种实用「小书签」推荐
下面,我收集了 19 款使用的「小书签」,涵盖了阅读、搜索、分享、翻译等类别,请大家按需食用。这些「小书签」链接可以直接拖拽到书签栏使用,或是右键保存超链接地址,之后自行制作。
阅读类
Save to Instapaper:将网页保存至 Instapaper 稍后读条目里。

Instapaper Text:将网页转化成 Instapaper 阅读版式。

Save to Pocket:将网页保存至 Pocket 稍后读条目。

夜间模式 ①:本质是降低网页背景亮度,再次点击可取消夜间效果。
夜间模式 ②:连续点击不断降低网页背景亮度,需手动刷新网页才能取消。
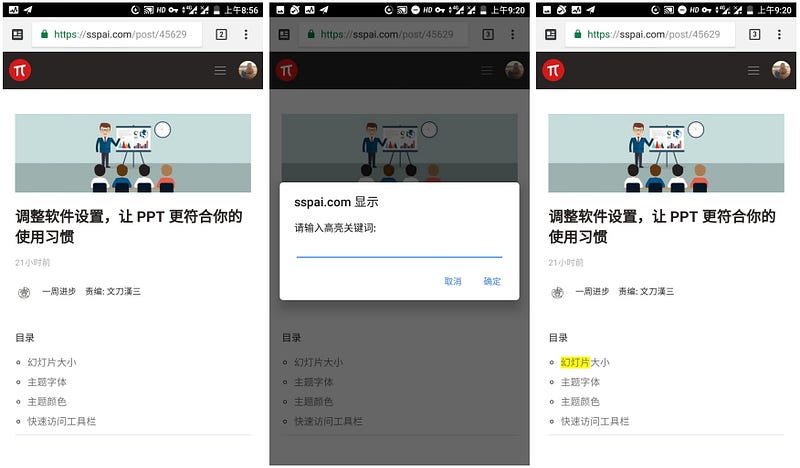
高亮关键词:高亮显示网页查找的关键词。

搜索类
Google 站内搜索:在弹出的输入框输入关键字跳转至 Google 搜索。

百度站内搜索:同上

Google 缓存查询:一些网页不能打开或者删除后,使用 Google 缓存查询功能可再次尝试打开网页。

分享类
收藏到有道云笔记:将网页内容保存至有道云笔记。

收藏到 OneNote:同上。

网页简体转为繁体:如题
网页繁体转为简体:如题
Google 全文翻译: 使用 Google 翻译实现网页全文翻译。
Google 选词翻译:选定文本后翻译成中文。
其他类
生成二维码:为当前网页生成二维码(使用 QR code API 服务)。
生成短链接:生成当前网页地址的短链接(使用 TinyURL API 服务)。
查询商品历史价格走势:使用购物党查询商品的历史价格走势。
「小书签」的安全性
「小书签」本质是运行一段 JavaScript 代码,如果用户在不了解代码究竟提供了哪些功能,容易让「小书签」成为恶意代码的温床。比如「小书签」是一段可以获取 cookie 信息并发送给攻击者的 JavaScript 代码,用户将「小书签」添加到书签栏里,点击运行后 cookie 信息就会被恶意获取。
所以对于用户来说,不要随意添加第三方书签,尽量使用网络服务商提供的「小书签」,明确导入的「小书签」究竟提供了哪些功能。
延伸阅读:BadBookmarklet | 腾讯安全玄武实验室
如何高效使用「小书签」
最后,我们通过设置关键字和快捷键的方式快速调用「小书签」,进一步提升使用「小书签」的效率。Firefox 浏览器支持对书签设置关键词,这样设置简短好记的关键字实现快速打开「小书签」的目的。
比如网页生成 QR 二维码,在「小书签」属性页面的关键词,输入 QR,点击保存后,以后我们只需要在浏览器地址栏直接输入 QR 后即可快速打开对应的「小书签」,将当前网页生成好看的二维码。
同时,欢迎大家在评论区留下还有哪些私藏好用的「小书签」。
Originally published at sspai.com.

